
01 apr Är Din Hemsida Mobilvänlig? Tips Inför Googles Algoritmuppdatering!
Lästid 3 min
Google kommer den 21 april att uppdatera sin algoritm och den här gången kan den få en verkl igt stor påverkan på din verksamhet!
igt stor påverkan på din verksamhet!
När Google sjösatte Pingvinuppdateringen påverkade den cirka fyra procent av globala sökningar via stationära, bärbara och mobila enheter. När Panda sjösattes påverkade uppdateringen nästan 12 % av Googlesökningarna på engelska. Den här gången, enligt Googles Webmaster trendanalytiker Zineb Ait Bahajji, kommer uppdateringen att få ännu större påverkan på sökresultaten. Sökresultaten via sökningar från mobila enheter.
Så vad handlar den nya uppdateringen av algoritmen om? Jo, den kommer att använda mobilvänlig som en signal vid graderingen av en hemsida. Och om din hemsida inte är mobilvänlig kan den bli nedgraderad i sökresultaten (SERP) när någon söker på Google via en mobil enhet.
Vad Är Den Mobila Algoritmuppdateringen?
Egentligen ganska enkelt. När hamnade du sist på en hemsida som inte var mobilvänlig? Du behövde zooma och skrolla från sida till sida för att kunna läsa vad som stod. Och när du skulle klicka på något var länken så liten att fingrarna knappt kunde välja den lilla länken. Och troligtvis blev du inte långvarig på den hemsidan. För med all information som finns på internet! Vem slösar tid på en hemsida med riktigt dålig användarupplevelse.
Google har insett hur frustrerande den här upplevelsen är och således beslutat att ändra i sin algoritm. Så snart när någon söker via en mobil enhet kommer Google att visa hemsidor som är enkla att läsa, navigera, klicka på länkar i och som har bilder i rätt format. Kort sagt, göra det lättare att hitta information.
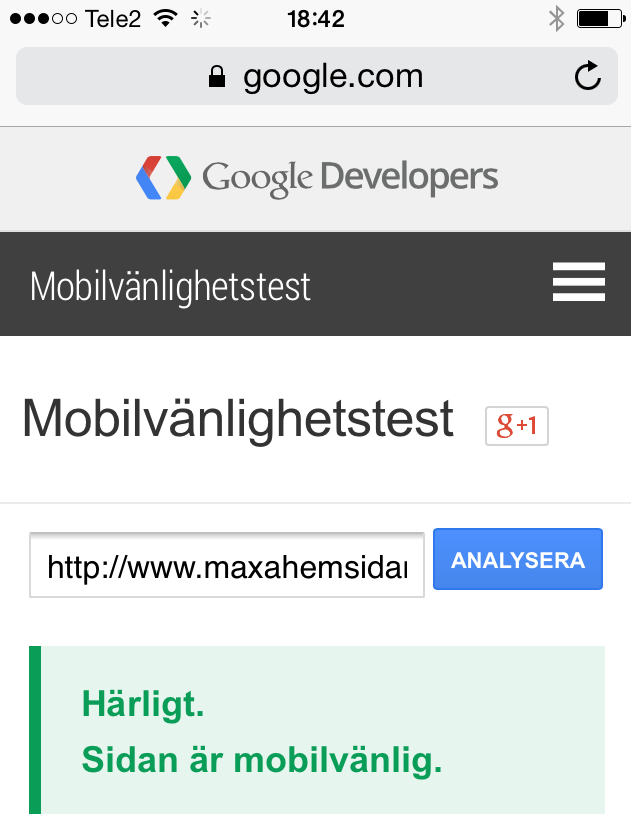
Sen finns det såklart redan många hemsidor som är mobilvänliga. Ett exempel är maxahemsidan som ändrar utseende om användaren har en mobil enhet. Allt flashigt plockas bort. Tydliga färger, länkar och typsnitt anpassas efter den mobila enheten.

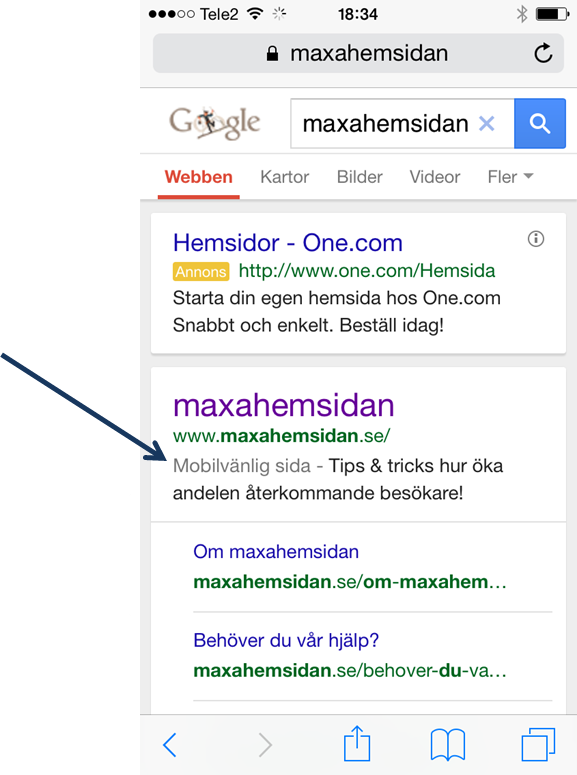
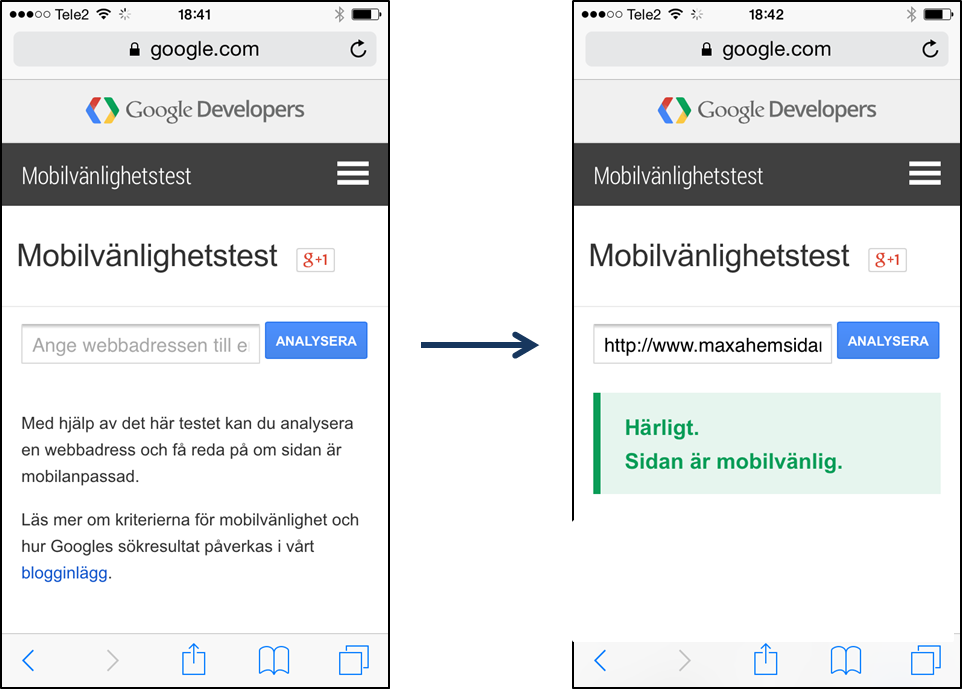
Just nu anger Google om en hemsida är mobilvänlig när du söker via en mobil enhet. Se nedan bild. Men om några veckor den 21 april kommer Google att belöna eller bestraffa hemsidor beroende på deras mobila upplevelse. Det får betydelse för var din hemsida eller sidor på hemsidan hamnar i sökresultaten. Om din hemsida inte är mobilvänlig bör du prioritera det och börja nu.
Och jag vill passa på att nämna att responsiv design inte är detsamma som mobilvänlig. Responsiv design har mer att göra med hemsidans visningsområde och att det anpassas efter enheten. Är såklart en del av den mobila vänligheten. Men responsiv design ensamt gör inte en hemsida mobilvänlig.
Är Din Hemsida Mobilvänlig?
Om hemsidan använder responsiv design är hemsidan förberedd för de kommande förändringarna i algoritmen. Men förutom designen är det viktigt att inte ha för stora bilder som tar laddningstid och kräver onödig skrollning eller använda typsnitt och färger som inte passar för ett mobilvänlig upplevelse. Eller annat som kan ta lång tid att ladda som till exempel videobanners, osv.
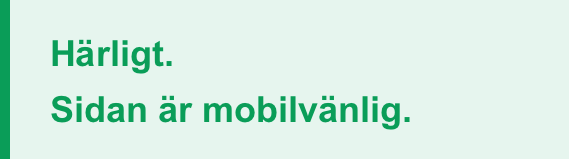
För att testa hur förberedd hemsidan är kan du använda ett Googleverktyg som heter Mobile-Friendly Test.

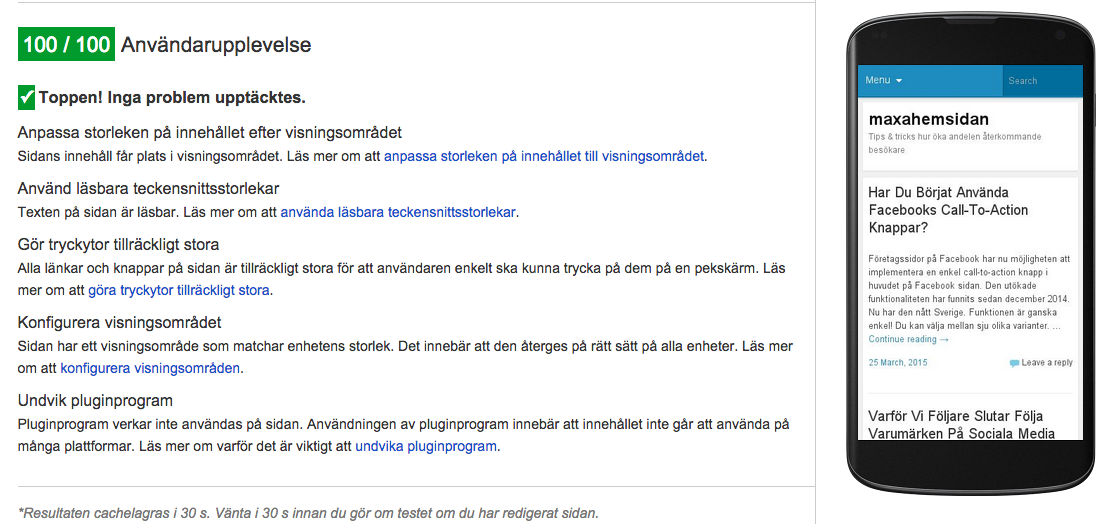
Om din hemsida inte godkänns får du en förklaring av Google. De vanligaste anledningarna till varför en hemsida inte är mobilvänlig är:
- Innehållet är bredare än skärmen så användare måste skrolla i sidled för att läsa.
- Texten är för liten så användare måste zooma.
- Länkar sitter för tätt så det är svårt att klicka med fingrarna på ett naturligt sätt. Till exempel genom att hålla telefonen i högerhanden och klicka med högertummen.
- Det mobila visningsområdet är inte satt. Enkelt förklarat bestämmer visningsområdet bredden av sidan för enheten ifråga. Inte bra om en mobil enhet visar ett område som är anpassat efter en stationär dator. Det är här som responsiv design kommer in i bilden. Responsiv design anpassar automatiskt visningsområdet efter enheten.
Google Mobile-Friendly ger ett enkelt svar men om du vill gå djupare kan du använda Googles verktyg för Webbansvariga. Där kan du bland annat se hur Google ser på din hemsida från ett mobilt perspektiv. Indexering, felaktiga URL:er, med mera. Och verktyget är länkat till något som heter PageSpeed Insigths. Javisst, ytterligare ett Googleverktyg. Här skriver du in din hemsideadress och så analyserar Google innehållet och ger förslag på hur sidan kan göras snabbare. Du ser resultat både för stationär/bärbar och mobil.

Sedan finns W3C mobileOK Checker.

World Wide-Web konsortiet (W3C) har sitt eget mobilvänlighetstest. Det heter mobileOK Checker och tillhandahåller mer tekniska insikter och rekommendationer för hemsidan. Din hemsida blir graderad utifrån de fynd som testet hittar så du kan prioritera vad som är viktigast att åtgärda. Jättebra om du är insatt i de mer tekniska komponenterna kring hemsidan.
Vet du något annat bra verktyg? Hör av dig till lars (@) dream.se.